Fast Track to Headless Commerce and PWA
Tailor-made infrastructure, software and services designed around the needs of headless storefronts and PWAs
Deploy your storefront your way – headless, composable, PWA – and let the Webscale One platform simplify its migration, optimization, and ongoing management. With Webscale, digital agencies and merchants can focus on increasing conversions by delivering highly personalized user experiences, while our experienced 24x7x365 DevSecOps support team does the rest.
Is headless right for you, and do you know how to get there?
Has your monolithic ecommerce platform reached its limits? Are you behind on your m-commerce strategy? Concerned about the costs of a headless build and what it will take to optimize and manage it? Will your Core Web Vitals take a hit, even after going headless? Let Webscale help.
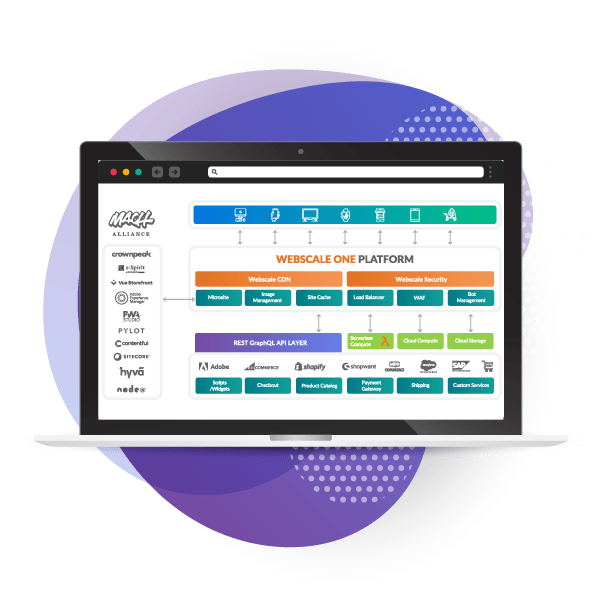
Headless Commerce Infrastructure
Globally deployed ecommerce software and delivery platform for headless storefronts
Simplify Your Path to Headless
Hassle-free journey to headless
Webscale enables the simple and efficient management of all the infrastructure pieces needed to deliver a headless frontend, while increasing the security, performance, and uptime of the overall application.
- Deploy headless sites in any public cloud as one managed application
- Deliver rich user experiences, and gain deep observability into every aspect of your online business, from UX and performance, to their impact on conversions
Better Performance and Security, Broad Support
Advanced features for faster development and UX
The Webscale One platform makes application development and user experience faster, secure and free of third-party bottlenecks.
- Webscale Site Splice makes it easy for developers to “route” device-specific and functionality-specific needs to the appropriate services
- Webscale Dynamic Site Cache enables the caching of responses, media and API values, for a significantly faster user experience
- Webscale CDN ensures powerful image optimization with an integrated WAF for highly scalable bot protection


Global Coverage
Choose a cloud region that’s closest to your customers
The Webscale One platform is globally deployed in 75 cloud regions across all hyperscale public cloud providers, and is in use by B2B and B2C customers across all industry verticals.

“We needed an enterprise-grade security provider for our PWA store, deployed on a React frontend with Magento Cloud backend. Webscale’s deep expertise in ecommerce security and unmatched flexibility to support any deployment model were key in effectively addressing our pain points.”
PWA Delivery
Accelerate the deployment and delivery of Progressive Web Applications (PWA)
Fast Track Your Mobile Strategy
Launch enterprise-class PWAs in minutes
The Webscale One platform offers enterprise-class, PWA delivery infrastructure for stores of any size, and on any platform globally – combined with industry-leading observability, speed, scalability, security, and programmability.
- Helps transform existing commerce sites into market-proven PWAs in minutes, not months
- Offers deep analytics into your user experience on mobile and other devices through the Webscale Portal
- Leverage Web Controls to take immediate action on application security and performance issues


Deliver at Scale on Leading Ecommerce Platforms
Cloud and ecommerce platform-agnostic PWA delivery
With Webscale One, merchants can deploy any PWA framework at scale, from open source, to custom packaged and licensed solutions, from within the Webscale CDN (content delivery network).
- Supports any backend ecommerce platform including Adobe Commerce, Shopify Plus, SAP Hybris, Shopware 6, Salesforce Commerce Cloud or BigCommerce
Improve Lighthouse Performance Metrics
Ensure better search visibility and more traffic
In an increasingly mobile-first world, online brands need native app-like experiences, with lightning-fast load times, and device-optimized performance, to improve their user experience on smart devices.
- Webscale delivers browser requests and responses directly from the edge, with full page caching
- Retain more customers and improve conversion rates with faster page loads and improved Lighthouse scores


Faster Onboarding and Lower OpEx
DevOps best practices for go-live as planned
With Webscale One’s automated code deployments and CI/CD, developer teams can completely eliminate the need for non-standard development practices, expediting time-to-market, while maintaining full manageability, security assurance, programmability and compliance.
- Facilitates turnkey PWA delivery without rip and replace of legacy systems
- Enables fast setup of a reliable CI/CD pipeline for PWA delivery with automation and highly-defined DevOps protocols
Headless Framework Pre-integrated with PWA Microservices
Industry leading configurability and programmability
Webscale One comes pre-loaded with out of the box native integration of PWA services delivered via GraphQL, REST, and other APIs.
- Enjoy full configurability and programmability
- Enables intelligent code execution and testing processes, from development to production

Have a question? Chat or send us a message below
FAQs
What is the primary difference between a monolithic, headless and composable approach?
A monolithic approach combines your ecommerce store’s front end presentation layer with the backend application and database. Even though a vast majority of ecommerce websites globally are still monolithic, this approach has its challenges.
Since the front end is tightly coupled with the backend, a monolithic store can be difficult to update and scale. It also hampers development teams from being able to make frequent changes and code deployments, as they can easily cause downtime, not to mention headaches for the backend team.
A headless approach decouples the front end presentation layer from the backend commerce platform. Brands with a headless architecture can update their sites frequently, and extend their touchpoints from websites to mobile apps and smart devices significantly easier than with a monolith.
With a headless architecture as the foundation, composable commerce is the latest advancement for rapidly growing online businesses. Leveraging MACH (microservices, API, cloud & headless) or Jamstack principles, this best-of-breed model allows merchants to curate a stack of technologies that best serve their business needs, and to use them in a single environment with no compromise whatsoever in terms of UX, security, performance, scalability and more.
Webscale works with customers all over the world, delivering storefronts across all three deployment models: monolithic, headless or composable.
What is the right time for my business to transition from a monolith to headless?
It’s different for every business, and one merchant’s reason for moving will be different from another. In our experience, merchants wanting a performance boost and all the benefits of mobile, without the app, are moving increasingly to PWAs. Merchants wanting more control over their user experience and the flexibility of staying with an off-the-shelf application like Shopify, but with a custom front end, are looking at headless deployments.
Timing is critical – if you are planning to replatform or upgrade soon, it may be the perfect time to also consider a headless build. Consult with your digital agency or dev team to understand the benefits.
Should I engage a digital agency to go headless? Can Webscale help?
If you have that expertise in house, then you can go it alone, but in the majority of cases, you should work with an agency that has deep expertise in building headless storefronts. Leading digital agencies have out-of-the-box full stack PWA frameworks to build or migrate your existing monolithic storefront to a headless commerce experience. This ensures faster time to market and a lot less surprises.
Webscale works closely with 150+ digital agency partners and would be happy to make an introduction. Request an introduction here.
Is a significant improvement in Core Web Vitals guaranteed once I transition to a headless storefront?
A statically generated front end presentation layer, coupled with an ecommerce platform backend, hosted on a tailor-made headless commerce infrastructure, is a reliable path to achieving good Core Web Vitals scores, if well executed by experienced partners.
At Webscale, our customers have reported Core Web Vitals improvement of 20-30 points after going live with their headless storefronts.
Is a headless architecture a must to build a PWA store?
No. But a headless architecture can significantly improve the overall performance of a PWA storefront ensuring a seamless user experience. With high Core Web Vitals scores, the PWA site will have greater search visibility and is better placed to attract more organic traffic.
How can I decide if my ecommerce business needs just a PWA or a headless PWA?
The best way to arrive at that decision is to evaluate the business analytics: mobile vs desktop traffic and cart abandonment rates across both. Also, the degree of creative freedom and agility needed by your developer team to keep your front end presentation layer up to date and engaging – adding new features and functionalities, frequent SKU updates, regular marketing promotions, etc.
How can Webscale help if my headless storefront/PWA is not hosted with you?
Webscale’s software plans, support packages and add-on services are available to merchants irrespective of whether their storefronts are hosted with Webscale or not. Webscale’s advanced suite of software and services can address your needs around deep ecommerce analytics, 360-degree security and end-end site performance optimizations.